
Parte I -
Hypertext Markup Language (HTML) - Básico
(HTML 2.0 e algumas
extensões do Netscape)
I. Características Gerais do HTML
Há diferenças entre os diversos clientes Web, de forma que nem todas as marcações e seus correspondentes recursos são suportadas por todos eles. Quando um cliente não entende uma determinada marcação, ele simplesmente a ignora. Ao criar um documento, é importante testá-lo com vários clientes.
HTML utiliza marcações específicas e distintas para dizer ao Web browser como exibir o documento.
Como são as Marcações HTML?
As marcações do HTML - tags - consistem do sinal (<), (o símbolo de "menor que"), seguida pelo nome da marcação e fechada por (>) ("maior que").
De um modo geral, as tags aparecem em pares, por exemplo, <H1> Cabeçalho</H1>. O símbolo que termina uma determinada marcação é igual aquele que a inicia, antecedido por uma barra (/) e precedido pelo texto referente.
No exemplo, <H1> avisa ao cliente Web para iniciar a formatação do primeiro nível de cabeçalho e </H1> avisa que o cabeçalho acabou.
Há excessões a esse funcionamento em pares das marcações. Por exemplo, a que indica um final de parágrafo: <P> . Não necessita de uma correspondente: </P>. A marcação que indica quebra de linha - <br> - também não precisa de uma correspondente, e outras tais como <hr> e <li>..
Exemplos de Marcações
A notação: <TITLE> (e a correspondente
</TITLE>), especificam o título de um documento.
A notação: <H1> (e a correspondente </H1>), indica
a aparência de um cabeçalho.
A notação: <P>é a marcação para final de parágrafo.
II. Criando Documentos HTML
a. HTML "Mínimo"
Todo documento deve ser identificado como HTML (<html> </html>), ter uma área de cabeçalho (<head></head>) com o nome para o documento (<title> </title>), um título principal e uma área definida como corpo(<body></body>) do conteúdo do documento. Como o exemplo a seguir:
Esta página vai aparecer assim:

b. Marcações Básicas
Todo documento em HTML deve possuir um título. De um modo geral o título aparece em lugar separado da página (por exemplo, alto da tela no Netscape), e é utilizado para identificar o documento em outros contextos (por exemplo, buscas Wais). É interessante que o título possa sugerir claramente o conteúdo do documento.
Atenção porque o conceito de título é diferente de cabeçalho. O título está mais para o nome do arquivo. Não é um elemento relevante na visualização do documento como acontece com o cabeçalho.
A marcação utilizada para
títulos é <title> e seu par </title>.
Escrito desta forma:
Apresenta-se assim:

2. Cabeçalhos
"Cabeçalhos" normalmente são usados para títulos e sub-títulos de uma página.
HTML possui seis níveis de cabeçalhos, numerados de 1 a 6, sendo o número 1 o de maior destaque. Cabeçalhos são exibidos em letras maiores e em negrito. O primeiro cabeçalho em cada documento deve estar marcado como <H1>.
ATENÇÃO: ao definir o tamanho de um cabeçalho, você não está definindo o tamanho da letra (fonte 10, fonte 14). Você apenas define que ele aparecerá com maior tamanho e destaque que o resto do texto. O tamanho exato com que ele será visualizado é definido pelo programa visualizador de html (browser) de cada pessoa que acessar a informação.
As notações relativas a
cabeçalhos são:
<Hy>Texto do cabeçalho </Hy >
onde y é um número entre 1 e 6 especificando o nível do
cabeçalho.
O conjunto de notações possíveis é o que segue:
<H1>Headings</H1>
<H2>Headings</H2>
<H3>Headings</H3>
<H4>Headings</H4>
<H5>Headings</H5>
<H6>Headings</H6>
3. Parágrafos
A marcação <p> é utilizada para definir o início de um novo parágrafo, deixando uma linha em branco entre cada parágrafo.HTML não reconhece o caracter de quebra de linha dos editores de texto. Mesmo que exista uma linha em branco, os clientes Web só reconhecem o início de um novo parágrafo mediante a marcação apropriada.
Existem algumas exceções. Por exemplo, inserindo uma marcação de parágrafo depois de <P>, <lLI>,<Hy> e outras, esta será ignorada.
4. Quebras de linha
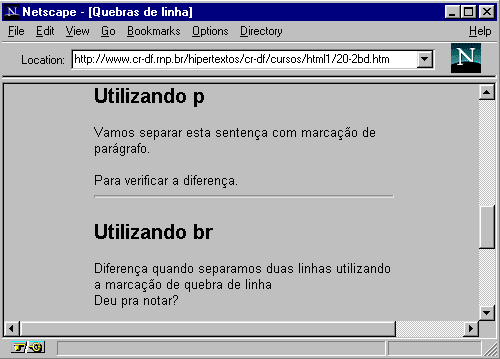
A marcação <br> faz uma quebra de linha sem acrescentar espaço extra entre as linhas.Veja a diferença do uso de <p> e <br> ,nos exemplos a seguir:
Diferença quando separamos
duas linhas utilizando<br>
a marcação de quebra de linha<br>
Diferença quando separamos duas linhas
utilizando<br>
a marcação de quebra de linha<br>
Deu pra notar?
</body>
</html>
Veja a diferença no uso das duas notações:

c. Interligando Documentos
1. Para começar
2. Documentos em Outros Diretórios
3. Ligando URL’s
4. Ligando sessões específicas em outro documento
1. Para começar
O principal poder do HTML vem da sua capacidade de interligar partes de um texto (e também imagens) a outros documentos. Os clientes exibem em destaque estas áreas ou pontos chaves (normalmente com cores diferentes ou sublinhado) para indicar que se trata de um link, ou interligação, no hipertexto.
A marcação <A>, que define o ponto de partida para os links, é denominada de âncora. Para incluir uma âncora em seu documento:
Um exemplo de referência a um hipertexto:
<A HREF="ListaPraias.html">Praias</A>
A palavra "Praias'' é definida como o marcador do link para se chegar ao documento ListaPraias.html, que está no mesmo diretório do documento corrente. Ou seja, "Praias" aparece em negrito e se eu clicar nessa palavra será exibido o documento apontado - ListaPraias.html
2. Interligando Documentos em
Outros Diretórios
É possível interligar documentos em outro diretório
especificando-se o caminho relativo a partir do documento
corrente, em relação ao que está sendo interligado.
Por exemplo, um link para o arquivo Sergipe.html localizado no subdiretório Estados seria assim:
<A HREF="Estados/Sergipe.html">Sergipe</A>
Estes são dos denominados links relativos. É também possível usar o caminho completo (pathname absoluta) do arquivo desejado. Para isso, utiliza-se a sintaxe padrão do sistema UNIX.
Importante: se você quiser referenciar um diretório a partir do "raiz" do seu servidor www, inicie a notação com /. Isto é, se você tiver uma notação desta forma
<A HREF="/imagens/incon1.gif">, significa que o arquivo incon1.gif deverá ser buscado no diretório imagens que está imediatamente acima do diretório raiz do seu servidor WWW.
3. Ligando URL’s
O World Wide Web utiliza-se das Uniform Resource Locators (URLs) para especificar a localização de arquivos em servidores. Uma URL inclui o tipo de recurso acessado (p.e, gopher, WAIS), o endereço do servidor, e a localização do arquivo.
Se escreve de acordo com o esquema abaixo:
Onde protocolo é uma das seguintes definições
file |
um arquivo no seu sistema local, ou servidor de ftp |
| http | um arquivo em um servidor World Wide Web |
| gopher | um arquivo em um servidor Gopher |
| WAIS | um arquivo em um servidor WAIS |
| news | um Usenet newsgroup |
| telnet | uma conexão Telnet |
Por exemplo, para incluir um link para o HTML Beginner’s Guide, em um documento, deve ser usado:
<A HREF = "http://www.ncsa.uiuc.edu/General/Internet/WWW/
HTMLPrimer.html"> NCSA's Beginner's Guide to HTML</A>
O que torna a sentença "NCSA's Beginner's Guide to HTML'' um link para tal documento.
Para mais informações sobre URLs, veja em WWW Names and Addresses, URIs, URLs, URNs, escrito por pessoas do CERN, disponível em http://info.cern.ch/hypertext/WWW/Addressing/Addressing.html.
4. Ligando sessões específicas em outro documento
Para fazer links com sessões de outros documentos o processo é o mesmo da sessão anterior. Faz-se uma âncora normalmente, e apenas é acrescentado, após a url do documento de destino, o sinal # e uma palavra, ou identificador. O identificador é "volta" no nosso exemplo:
Este é o meu <a href="index20.htm#volta">link</a> para o último item do índice deste tutorial.
No índice do tutorial - arquivo index20.htm - deverá haver uma notação que reconheça a palavra/identificador informado no ponto de partida.
Pode ser: <a name="volta"><li>Formulários Eletrônicos</a>.
d. Interligando sessões em uma página
HTML permite que se façam ligações entre diferentes trechos de um documento. Você pode apontar uma palavra ou trecho de um texto utilizando uma âncora de nome (named anchor). Este recurso é bastante usado na geração de índices de conteúdo no início de uma página.
O passo a passo é :
e. Listas
1. Comece com a marcação de
início de lista: <UL>.
2. Insira a marcação <LI> antes de
cada item da lista item. (Não é necessário
fechar a marcação com </LI> )
3. Encerre com a marcação de fim de lista: </UL>.
Abaixo o exemplo de uma lista com dois itens:
<UL>
<LI> maçãs
<LI> bananas
</UL>
Vai aparecer
assim:

Cada marcação <LI> pode conter vários parágrafos.
Uma lista criada assim:
<OL>
<LI> laranjas
<LI> peras
<LI> uvas
</OL>
Resulta neste formato:

Exemplo de uma lista de
definição:
<DL>
<DT> NCSA
<DD> NCSA, the National Center for Supercomputing
Applications, is located on the campus of the University
of Illinois at Urbana-Champaign. NCSA is one of the
participants in the National MetaCenter for Computational
Science and Engineering.
<DT> Cornell Theory Center
<DD> CTC is located on the campus of Cornell
University in Ithaca, New York. CTC is another
participant in the National MetaCenter for Computational
Science and Engineering.
</DL>
Será vista desta forma: 
As entradas <DT> e <DD> podem conter vários parágrafos (separados por <P>), listas, ou outras definições.
A marcação <DD> pode também ser utilizada, fora de uma lista de definições como se fosse uma tabulação (insere um espaço no início da frase).
As listas podem ser encadeadas ou intercaladas arbitrariamente, produzindo resultados bastante interessantes. A prática é que vai mostrar qual o número máximo de listas que vale a pena intercalar. Pode-se inclusive ter um parágrafo, intercalado com uma lista que contenha um único item.
Exemplo de lista intercalada:
<UL>
<LI> Estados da região sul do Brasil:
<UL>
<LI> Rio Grande do Sul
<LI> Santa Catarina
</UL>
<LI> Um estado da região nordeste:
<UL>
<LI> Pernambuco
</UL>
</UL>
É exibida com este formato: 
f. Texto Pré-formatado
A marcação <PRE>(derivada de "preformatted") delimita uma área de texto em que espaços, novas linhas e tabulações são mantidas. Ou seja, o texto será apresentado exatamente da forma como foi digitado, mesmo que não hajam marcações do html. É uma forma de se preservar o formato de um texto
Este recurso é utilizado por
exemplo para listas de programas.Vejamos um exemplo: <PRE>
#!/bin/csh
cd $SCR
cfs get mysrc.f:mycfsdir/mysrc.f
cfs get myinfile:mycfsdir/myinfile
fc -02 -o mya.out mysrc.f
mya.out
cfs save myoutfile:mycfsdir/myoutfile
rm *
</PRE>
Apresenta-se assim:

Podem ser definidos links dentro de textos pré-formatados. No entanto, deve-se evitar utilizar outros caracteres das marcações em áreas <PRE>. Isto porque caracteres como <, >, and & possuem um significado específico no HTML.
O ideal é utilizar as sequências especiais, (<, >, and &, respectivamente) sempre que precisar representar esses caracteres. Veremos mais sobre no próximo item.
g. Caracteres Especiais
HTML permite que se apliquem estilos específicos a palavras
ou sentenças.
Vamos ver algumas opções:
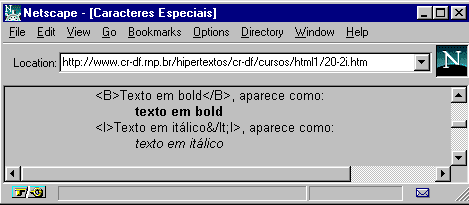
<B></B> texto em negrito
<I></I> texto em itálico
E o efeito de cada uma delas:

Para representar os caracteres das tags, utilize a seguintes notações:
< para representar <
> para representar >
& para representar &
"para representar "
Uma lista completa dessas notações especiais pode ser
obtida no CERN, em:
http://www.w3.org/hypertext/WWW/MarkUp/ISOlat1.html
Caso o editor que você esteja utilizando não acentue, é
possível também utilizar
notações especiais para acentuação. Há uma lista delas ao
final deste documento.
h. Endereços
A marcação <ADDRESS></ADDRESS> é habitualmente utilizada para especificar o autor do documento e a forma de contato com ele (por exemplo, o endereço eletrônico). Geralmente é o último item de uma página.
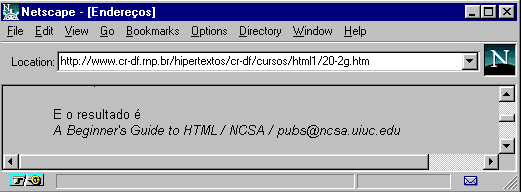
Por exemplo, a última linha do Beginer's Guide em que foi baseado este tutorial é assim:
E o resultado é

Existe ainda um recurso para criar um item na página que, ao ser selecionado, abre uma janela, e permite que se envie uma mensagem eletrônica para um endereço específico. Para isso utiliza-se a variável "mailto:"
Veja o exemplo abaixo, para enviar
mensagens de dúvidas para o endereço eletrônico
apoio@cr-df.rnp.br
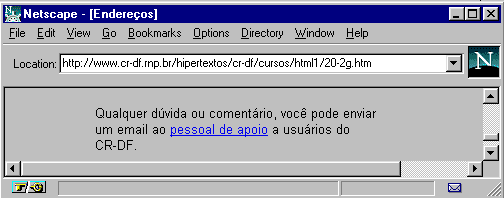
Qualquer dúvida ou comentário, você pode enviar um email ao
<a href="mailto:apoio@cr-df.rnp.br"> pessoal de apoio
</a> a usuários do CR-DF.
Fica assim:

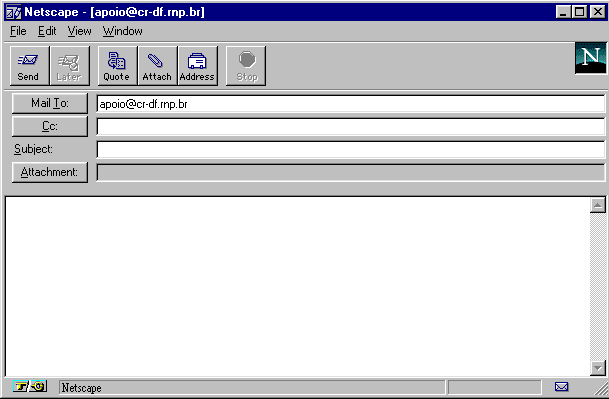
E ao se clicar em "pessoal de apoio", se abrirá uma janela para envio de mensagem eletrônica, como abaixo:

I. Inserir imagens
As imagens dentro de uma página devem estar preferencialmente no formato ".gif". Este é o formato mais universalmente aceito pelos visualizadores de WWW (browsers). O Netscape consegue decodificar outros formatos como o ".jpg" e ".rgb", mas esta capacidade não é comum a todos os programas.
Utiliza-se a seguinte notação
para incluir uma imagem:
<img src="diretório/arquivo">
No exemplo:


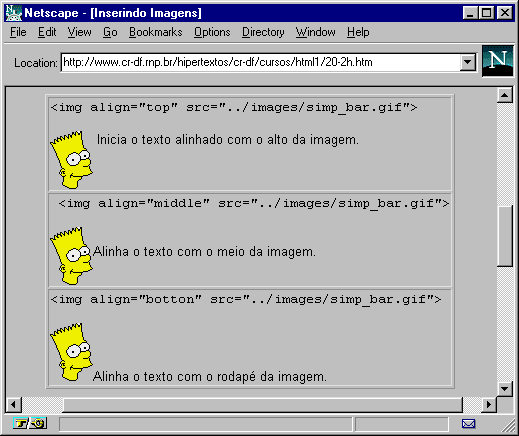
As duas últimas definem a posição da imagem na página, a direita ou esquerda:

Uma imagem pode ser também alinhada à direita da página:

Uma imagem pode ser ainda um
botão sensível: Para isso basta incluir uma imagem no interior
de uma âncora.
<a href="./index.htm"><img
src="../images/stop.gif></a>

j. Controle de Cores e Gráficos de Fundo
O atributo Background deve ser aplicado à marcação <body>. Este atributo especifica a URL de uma imagem que será utilizada como fundo (background) de uma página. Esta imagem ocupará toda a área de fundo da tela.
Deve ser escrito desta forma:
É importante ter cuidado para que elementos de fundo não prejudiquem a leitura do texto em tela. De um modo geral, esses elementos devem aparecer em cores bem claras e sutis.
Sempre vale a pena visitar outras páginas que utilizam esse recurso para recolher boas idéias.
Este atributo também deve acompanhar a marcação <body>. Ele permite que se defina uma cor padrão para o fundo da página, sem necessidade de um arquivo imagem para isso.
O formato da marcação é:
<body bgcolor="#rrggbb">Aqui fica a
página</body>
Onde "#rrggbb" é um código hexadecimal no padrão
"red-green-blue" utilizado para especificar a cor de
fundo.
Sugerimos a consulta a uma tabela desses padrões disponível em serviço da INFINET, em: http://www.infi.net/wwwimages/colorindex.html . Uma versão desta tabela encontra-se no final deste documento.
2. Cores de letras e links
Este atributo é utilizado para controlar a cor do texto "normal" em uma página. Ou seja define a cor de todo o texto do documento exceto os links. O atributo deve acompanhar a marcação <BODY>, escrevendo-se da seguinte forma:
Onde "RGB" é um código hexadecimal do trio "red-green-blue", exatamente no mesmo padrão daquele utilizado no atributo BGCOLOR. Para conhecer as variações desse padrão sugerimos consulta a tabela disponível na INFINET citada anteriormente.
Este atributo controla a cor de textos que funcionem como link na página.
A notação é absolutamente igual
à anterior, seguindo os mesmos padrões para definir as cores.
Uma definição completa incluiria então:
<body text="#rrggbb" link="#rrggbb"
vlink="#rrggbb" alink="#rrggbb">
Aqui entra o documento
</body>
k. Barras horizontais
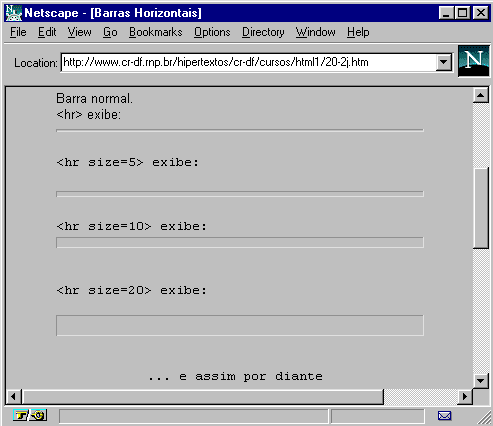
A marcação <HR> produz uma linha horizontal no
documento.
É possível determinar uma largura maior para as barras,
utilizando-se a extensão "size".
Veja os exemplos:

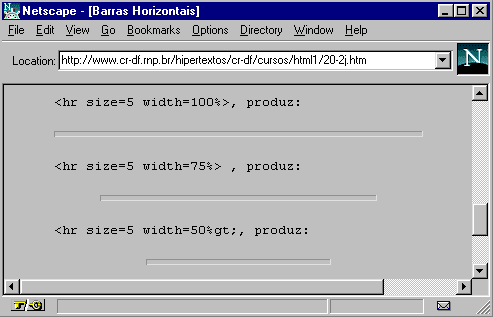
É ainda possível determinar o
quanto da largura da página a linha horizontal vai ocupar. Para
isso utiliza-se a extensão width= .
Observe

III. Tabela de Comandos
Marcação |
Função | Características |
| <HTML></HTML> | Delimita o documento (início e fim) | Esta marcação deve ser inserida imediatamente no início e no final de todo arquivo HTML |
| <HEAD></HEAD> | Cabeçalho | O cabeçalho de um arquivo html é uma área para inserção de informações que não serão visíveis na página HTML, tais como "title" e comentários |
| <TITLE></TITLE> | Título do documento | Nome a ser atribuído ao documento HTML, mas que não será visualizado na página. Deve sempre aparecer na área definida como "head" do documento |
| <! > | Comentário | Indicação
de quaisquer comentários, tais como nome do autor, data
de criação, software utilizado para autoria, etc. Não
é visualizado na página HTML (só quando solicitado o
"source file") Também deve aparecer na área definida como "head" do documento. |
| <BODY></BODY> | Corpo do documento | Delimita o corpo do documento. Vem imediatamente abaixo da área definida como "head". Esta marcação deve ser "fechada" somente ao final do documento, imediatamente seguida da marcação </html> |
| Exemplo
de como devem aparecer distribuídas no arquivo as
marcações acima citadas: <html> <head> <title> Título do documento</title> <! autor: João das Couves> <! última atualização: 30/02/2001> </head> <body> Blá blá blá ... aqui entra o conteúdo da página ... blá.... </body> </html> |
||
| <BODY
BACKGROUND="J
"> </BODY> |
Imagem
de fundo J = arquivo imagem ou url de arquivo imagem |
Insere
uma imagem como fundo da página (mais ou menos como uma
"marca d’água). O arquivo deve estar em formato .gif . Este arquivo pode estar na mesma máquina (anotar sua path/nome), ou em outra máquina (indicar por URL) |
| <BODY
BGCOLOR="#rrggbb"> </BODY> |
Cor
padrão de fundo #rrggbb = código de cores rgb (ver tabela de cores neste documento) |
Define
uma cor de fundo padrão para a página. Esta cor pode variar de monitor para monitor. |
| <BODY
TEXT="#rrggbb" LINK="#rrggbb"
VLINK="#rrggbb" ALINK="#rrggbb"> </BODY> |
Cores
do texto do documento #rrggbb = código de cores rgb (ver tabela de cores neste documento) |
Define
a cor para: text = texto normal da página link = links da página vlink = links consultados na página alink = links ativados na página |
| <Hy></Hy> | Títulos
ou cabeçalhos na página y = número de 1 a 6 |
Existem
seis níveis de cabeçalho na página (não confundir com
cabeçalho do documento = head): <h1></h1>, <h2></h2> , etc. Sendo H1 o maior e H6 o menor nível. Atenção, marcações Hy definem tamanho relativo do texto, e os colocam em destaque (normalmente negrito) |
| <P> | Parágrafo | Insere uma linha em branco entre dois parágrafos |
| <BR> | Quebra de linha | Faz uma quebra de linha. |
| <A
HREF="0 "> texto</a> |
Âncora
para hiperlink referencial 0 = URL ou nome de arquivo |
Define
um link. O link vai aparecer em destaque na página (normalmente outra cor e sublinhado) |
| <A
HREF="#¡ "> texto</a> |
Âncora
interna ou para seção específica em outro documento #¡ = código ou palavra chave |
Abre
uma âncora para um outro trecho dentro de uma mesma
página, ou para um trecho específico em outro
documento. 1. Trecho na mesma página Após a âncora de hiperlink referencial, deve aparecer, entre aspas, o caracter # e uma palavra ou código chave. Este mesmo código ou palavra deverá aparecer no "ponto de chegada" deste link interno, como uma âncora de nome (veja próximo item). 2. Link para trecho específico em outro documento Deve ser efeito exatamente da mesma forma, sendo que , antes do caracter #, deverá aparecer o nome do arquivo que ser pretende ‘ligar’, ou sua url completa. |
| <A NAME="¡ "> | Âncora
de nome ¡ = código ou palavra chave |
Este
é o ponto de chegada de uma âncora interna a um
documento ou para trecho específico em outro documento. O código ou palavra chave deve ser idêntico àquele do ponto de partida. Não altera a visualização do texto. |
| <A
HREF="MAILTO: xyz@algumlugar.br"> |
Envio de email para endereço especificado | Permite que se crie um link que ao ser selecionado abrirá uma tela de composição de mensagem eletrônica a ser enviada para o endereço digitado após MAILTO: |
| <UL></UL> | Delimita lista não numerada | Deve
ser escrita ao início e ao final da lista. Casa item da lista é antecedido da marcação <LI> |
|
| <OL></OL> | Delimita lista numerada | Deve
ser escrita ao início e ao final da lista. Casa item da lista é antecedido da marcação <LI> |
|
| <LI> | Cada item de uma lista numerada ou não | --o00o-- |
|
| Uma lista não numerada: <UL> <LI> item 1 <LI> item 2 <LI> item 3 </UL> |
Uma lista numerada <OL> <LI> item 1 <LI> item 2 <LI> item 3 </OL> |
||
| <DL></DL> | Delimita lista de definições | Deve
ser escrita ao início e ao final da lista. Cada item da lista é antecedido da marcação <DT> ou <DD>, conforme explicado a seguir. |
|
| <DT> | Entrada de título em lista de definições | Insere
um título em uma lista de definição. A entrada de
título vai aparecer alinhada à esquerda da página. Normalmente vem seguido de um item do tipo <DD> |
|
| <DD> | Entrada de definição em lista de definições | Insere
uma definição (antecedido ou não por <DT>). Este
item vai aparecer numa margem mais interna à página
(como se tivesse uma tabulação antes). Fora de listas de definição pode ser utilizado para produzir este mesmo efeito (Uma "tabulação) |
|
| Uma
lista de definições: <DL> <DT> Título 1 <DD> definição a <DD> definição b <DT> Título 2 <DD> definição a </DL> |
|||
| <PRE></PRE> | Texto pré-formatado | Mantém a exata formatação do texto digitado. | |
| <B></B> | Negrito | --o00o-- |
|
| <I></I> | Itálico | --o00o-- |
|
| <ADRESS> </ADRESS> |
Endereço | Quanto a visualização, normalmente, apenas coloca o trecho em itálico. | |
| <IMG SRC=". "> | Inserção
de imagem . = nome ou URL de arquivo imagem. |
Marcação para inserir uma imagem na página. Esta imagem deve estar preferencialmente em formato .gif. Pode estar na mesma máquina (apontar com o nome ou path completa) ou em outra máquina (apontar com URL) |
| <IMG ALING="" SRC=". "> | Alinhamento de imagem | Opcional. Define o alinhamento de uma imagem na página. Aceita os seguintes valores: TOP = alinha o texto com o alto da figura MIDDLE = alinha o texto com o meio da figura BOTTOM = alinha o texto com o rodapé da figura RIGHT = alinha a figura à direita da tela LEFT = alinha a figura à esquerda da tela. Faz ainda com que o texto que esteja ao lado contorne a figura. |
| <HR> | insere linha horizontal | --o00o-- |
| <HR SIZE=n> | Largura
da linha horizontal n= número |
Opcional
Extensão opcional que define a largura da linha |
| <HR WIDTH=n%> | Ocupação
da tela da linha horizontal n= número |
Opcional
Define o quanto da tela uma linha vai ocupar. |
IV.Tabela de Acentuação/ Caracteres Especiais
As notações presentes em marcações, devem ser representadas com notações especiais para que possam ser exibidas em tela. Estas notações especiais sempre se iniciam por & (e comercial) e encerram-se com ; (ponto e vírgula).
| Notação | descrição | aparência |
| < | "Maior que" | > |
| > | "Menor que" | < |
| & | E comercial | & |
| " | aspas duplas | " |
| ® | marca registrada | Ò |
| © | copyrights | Ó |
É possível utilizar facilidades de acentuação (padrão do Windows por exemplo) em documentos HTML. No entanto, desta forma, apenas poderá visualizar a acentuação o computador que reconhecer este padrão específico.
Segue abaixo o padrão para acentuação- ISO Latin-1 alphabet -, semelhante ao utilizado para exibir caracteres das marcações, e que poderá ser visualizado pela grande maioria das máquinas.
| Caracter | Notação |
| Acento agudo | &xacute; onde x é uma letra qualquer, maiúscula ou minúscula |
| Acento grave | &xgrave; onde x é uma letra qualquer, maiúscula ou minúscula |
| Acento circunflexo | ◯ onde x é uma letra qualquer, maiúscula ou minúscula |
| Letra com til | &xtilde; onde x é uma letra qualquer, maiúscula ou minúscula |
| Letra com trema | &xuml; onde x é uma letra qualquer, maiúscula ou minúscula |
| Letras unidas | &Aelig; = Æ e æ = æ |
| Letra com argola | Å = Å e å = å |
| Cedilha | Ç = Ç e ç= ç |
| N com til | Ñ = Ñ e ñ = ñ |
| O cortado | Ø = Ø e ø = ø |
| THORN maiúsculo | Þ = Þ(Icelandic) |
| thorn minúsculo | þ= þ (Icelandic) |
| eth minúsculo | ð ð (Icelandic) |
| eth maiúsculo | Ð= Ð (Icelandic) |
| Caracter alemão | ß = ß |
V. Tabela de Cores
Tabela original em: http://www.infi.net/wwwimages/colorindex.html
White rgb=#FFFFFF - Red rgb=#FF0000 - Green rgb=#00FF00 - Blue rgb=#0000FF - Magenta rgb=#FF00FF - Cyan rgb =#00FFFF - Yellow rgb=#FFFF00 - Black rgb=#000000 - Aquamarine rgb=#70DB93 - Baker's Chocolate rgb=#5C3317 - Blue Violet rgb=#9F5F9F - Brass rgb=#B5A642 - Bright Gold rgb=#D9D919 - Brown rgb=#A62A2A - Bronze rgb=#8C7853 - Bronze II rgb=#A67D3D - Cadet Blue rgb=#5F9F9F - Cool Copper - rgb=#D98719 - Copper rgb=#B87333 - Coral rgb=#FF7F00 - Corn Flower Blue rgb=#42426F - Dark Brown rgb=#5C4033 - Dark Green rgb=#2F4F2F - Dark Green opper rgb=#4A766E - Dark Olive Green rgb=#4F4F2F - Dark Orchid rgb=#9932CD - Dark Purplergb=#871F78 - Dark Slate Blue rgb=#6B238E - Dark Slate Grey rgb=#2F4F4F - Dark Tan rgb=#97694F - Dark Turquoise rgb=#7093DB - Dark Wood rgb=#855E42 - Dim Grey rgb=#545454 - Dusty Rose rgb=#856363 - Feldspar rgb=#D19275 - Firebrick - rgb=#8E2323 - Forest Green rgb=#238E23 - Gold rgb=#CD7F32 - Goldenrod rgb=#DBDB70 - Grey rgb=#C0C0C0 - Green Copper rgb=#527F76 - Green Yellow rgb=#93DB70 - Hunter Green rgb=#215E21 - Indian Red rgb=#4E2F2F - Khaki rgb=#9F9F5F - Light Blue rgb=#C0D9D9 - Light Grey rgb=#A8A8A8 - Light Steel Blue rgb=#8F8FBD - Light Wood rgb=#E9C2A6 - Lime Green rgb=#32CD32 - Mandarian Orange rgb=#E47833 - Maroon rgb=#8E236B - Medium Aquamarine rgb=#32CD99 - Medium Blue rgb=#3232CD - Medium Forest Green rgb=#6B8E23 - Medium Goldenrod rgb=#EAEAAE - Medium Orchid rgb=#9370DB - Medium Sea Green rgb=#426F42 - Medium Slate Blue rgb=#7F00FF - Medium Spring Green rgb=#7FFF00 - Medium Turquoise rgb=#70DBDB - Medium Violet Red rgb=#DB7093 - Medium Wood rgb=#A68064 - Midnight Blue rgb=#2F2F4F - Navy Blue rgb=#23238E - Neon Blue rgb=#4D4DFF - Neon Pink rgb=#FF6EC7 - New Midnight Blue rgb=#00009C - New Tan rgb=#EBC79E - Old Gold rgb=#CFB53B - Orange rgb=#FF7F00 - Orange Red rgb=#FF2400 - Orchid rgb=#DB70DB - Pale Green rgb=#8FBC8F - Pink rgb=#BC8F8F - Plum rgb=#EAADEA - Quartz rgb=#D9D9F3 - Rich Blue rgb=#5959AB - Salmon rgb=#6F4242 - carlet rgb=#8C1717 - Sea Green rgb=#238E68 - Semi-Sweet Chocolate rgb=#6B4226 - Sienna rgb=#8E6B23 - Silver rgb=#E6E8FA - Sky Blue rgb=#3299CC - Slate Blue rgb=#007FFF - Spicy Pink rgb=#FF1CAE - Spring Green rgb=#00FF7F - Steel Blue rgb=#236B8E - Summer Sky rgb=#38B0DE - Tan rgb=#DB9370 - Thistle rgb=#D8BFD8 - Turquoise rgb=#ADEAEA - Very Dark Brown rgb=#5C4033 - Very Light Grey rgb=#CDCDCD - Violet rgb=#4F2F4F - Violet Red rgb=#CC3299 - Wheat rgb=#D8D8BF - Yellow Green rgb=#99CC32
FOLHETIM | LITERATURA | GRAMÁTICA | CONTATO | HTML